
Cocoonの◯○ボックスってたくさんありすぎてどれを使えばいいかわからない!
WordPressの無料テーマCocoonの標準機能として、◯◯ボックスは8種類もあります。
8種類もあるとどのようなシーンでどれを使えばいいのか悩んでしまいますが、ユーザーに大事な情報を伝えるためには大切な機能ですので、ポイントを押さえて使いましょう!

ボックスを活用すれば大切なところが一目瞭然。離脱率を下げるためにも有効ですよ!
Webサイトやブログを見るときに、一語一句読む人はまれです。
ほとんどの人がいわゆる斜め読みをしています。
それでも、大切なポイントは読み落としてほしくない!
そこで知っておきたいのが、この「ボックス」の使い方です。

Cocoonのボックスは8種類
ラベルボックス
見出しボックス
タブ見出しボックス
タブボックス
白抜きボックス
案内ボックス
付箋風ボックス
Cocoonには「○○ボックス」と名の付くメニューは上記の8種類あります。

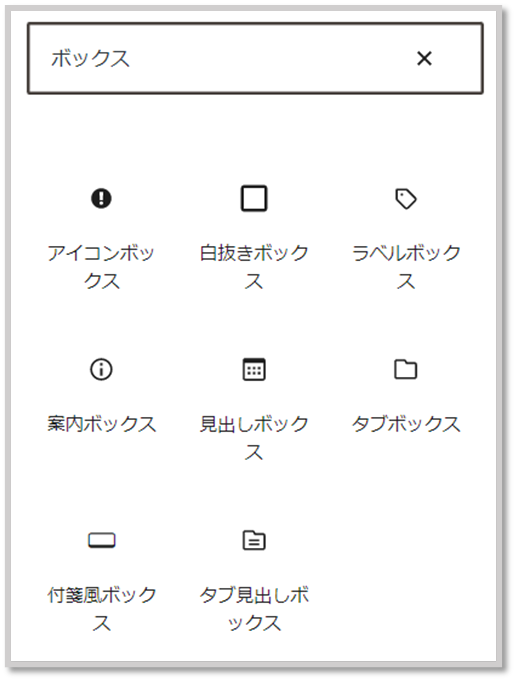
ブロック選択画面で「ボックス」と入力すると、〇〇ボックスの一覧が表示されます。

タブボックスとタブ見出しボックスは何が違うの?
など、名前が似ているものもあり何が何やら迷ってしまいますよね。

試行錯誤しながら30記事以上さまざまなボックス機能を用いて書いた結論ですが、使うボックスは3つに絞りましょう。
ボックスを多く使いすぎるとデザインがバラバラになり、読みづらくなります。
使用するボックスの選び方はこの後説明していきます!
ボックスのグループ分け
ボックスは用途ごとに下記の3グループに分けられます。
1つのグループにつき1つ、気に入ったものを使えば十分です。(つまり3つ覚えればOK)
- タイトルが自由に付けられる
ラベルボックス・見出しボックス・タブ見出しボックス - アイコンや定型語句からタイトルや案内事項を選択
アイコンボックス・タブボックス - タイトルやアイコンなし。枠または背景色のみ
白抜きボックス・案内ボックス・付箋風ボックス

グループごとに分けて説明します♪
Cocoonでタイトルが自由に付けられるボックス3つ
ボックスの上部に自由にアイコンやタイトルが付けられるものは3つあります。
です。
伝えたいポイントや、メリットやデメリットを箇条書きにしたい場合などに向いています。
例えばこんな感じ。
3つの中から見た目で気に入ったものを使えばOKです!
ラベルボックス
これがラベルボックスです
ラベルボックスは囲み枠の左上にタイトルが配置されます。
タイトルの文字は自由に編集ができ、タイトルの前のアイコンも52種類(アイコンなしも含む)から選択可能です。
枠の色、背景色、文字色もアレンジが可能です。
これがラベルボックスです。枠と背景色を同色にすればこのような見た目になります。
見出しボックス
これが見出しボックスです。
見出しボックスは上部に大きくタイトルの枠があります。
ラベルボックスよりもタイトルが目立ちますね!
ラベルボックス同様タイトルの文字は自由に編集ができ、タイトルの前のアイコンも52種類(アイコンなしも含む)から選択可能です。
枠の色、背景色、本文の文字色もアレンジが可能です。
ただしタイトル部分の文字は白固定なので、枠は濃い色で設定しましょう。
これが見出しボックスです。枠の色が薄いとタイトルが見えづらいです。
タブ見出しボックス
これがタブ見出しボックスです。
タブ見出しボックスはその名の通り上部にタブ型のタイトルの枠があります。
前述の2つと同様、タイトルの文字は自由に編集ができ、タイトルの前のアイコンも52種類(アイコンなしも含む)から選択可能です。
枠の色、背景色、本文の文字色もアレンジが可能です。
見出しボックスと同じく、タイトル部分の文字は白なので枠は濃い色にしましょう。
これがタブ見出しボックスです。色づかいによって見やすさがかわります。
Cocoonでアイコンや定型句から選択するボックス2つ
つづいて、タイトルや案内事項を選択するタイプのボックス2つです。
補足的な情報や、ちょっとしたコメントを伝えるのに適しています。
イメージがわかないと思うので実際の画面の画像を用いて1つずつ説明しますね。

個人的にはアイコンボックスが使いやすいですが、
これも見比べて好きな方を使えばOKです!
アイコンボックス
アイコンボックスは既に紹介済の3つとは異なり、必ずアイコンが入ります。
目的に合わせたアイコン付きのボックスが10種類ありますが、タイトルは付けられません。
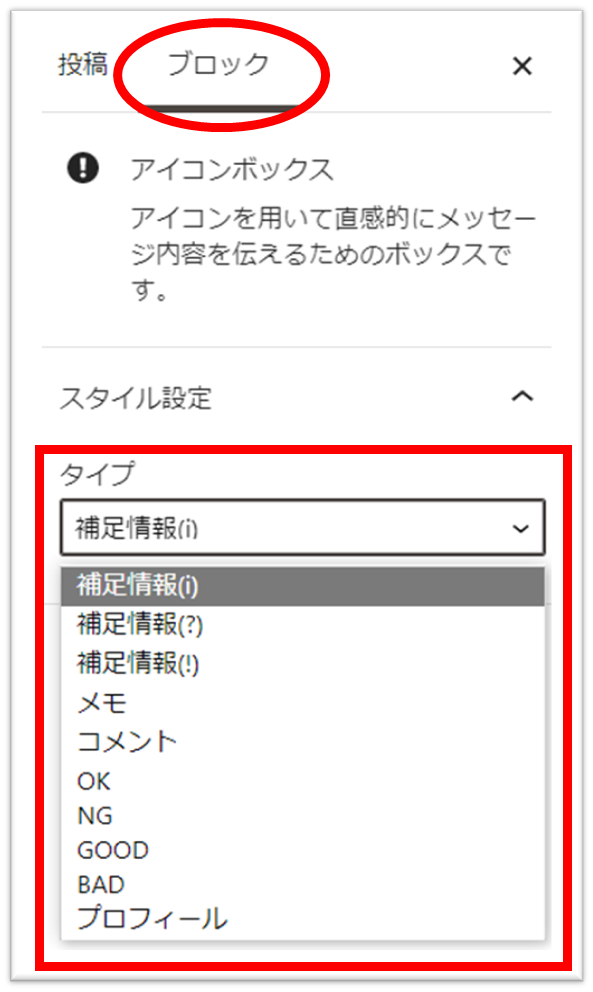
図のように、10種類の中から目的に合ったタイプを選択して使用します。
タイプによってアイコンやボックスの色は決まっているので色のカスタマイズは出来ません。

実際のボックスの見た目は下記のようになります。
わたしの個人的な好みもありますが、使用頻度を記号で分けましたのでご参考まで。
◎→よく使う 〇→まあまあ使う △→ほとんど使わない ×→使わない
タブボックス
これがタブボックスです。
一見先ほど説明した「タブ見出しボックス」にそっくりですが異なる点があります。
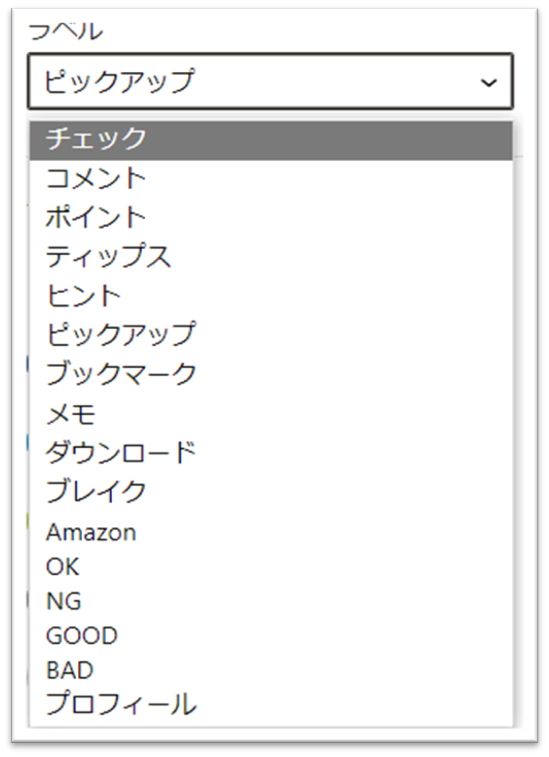
それはタブ部分の文言(アイコンも含む)をラベルの選択肢の中から選ぶという点です。
ラベルは16種類あります。

タブ見出しボックスはタイトルは自由、アイコンは52種類から選べたよね!

種類が多いので各ラベルの紹介はしませんが、選択肢がカタカナのものも含め、ラベルはすべて英語表記となります。
ポイント → POINT
文字列が決まっていると自由度は低く感じますが、統一感は出しやすいです。
なおこちらも枠線、背景、文字色はアレンジできます。
これがタブボックスです。おすすめ情報をお伝えするときなどに使います。
枠(背景)のみのボックス3つ
タイトルやアイコンなどを使用しない枠のみのボックスは以下の3つです。
シンプルなのでどんなシーンでも使いやすいです。
特に白抜きボックスがシンプルでおすすめ!
白抜きボックス
これは白抜きボックスです。
枠線、背景色、文字色のアレンジが可能です。
ボックスの中では最もシンプルなタイプで使い勝手が◎
白抜きボックスという名前ですが、背景色を変えればこんなアレンジも!
これは白抜きボックスです。
案内ボックス
これは案内ボックス「プライマリー」です。
案内ボックスはシンプルな全面塗りつぶしタイプのボックスです。
伝えたい情報の優先度や内容によってタイプを選ぶと自動的にボックスの色も決まります。
ブログ自体のイメージと合う色があまりないという理由でわたしはあまり使用していませんが、色々試してみて下さいね。

これは案内ボックス「サクセス」です
付箋(ふせん)風ボックス
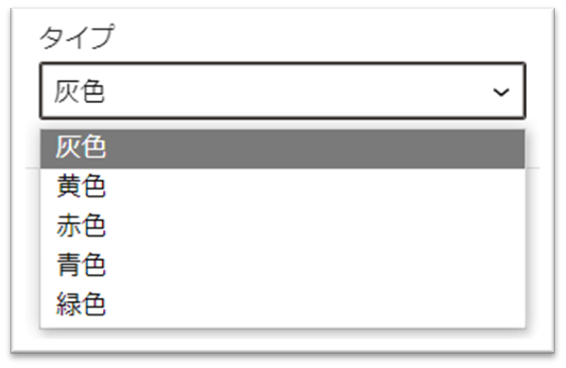
これは付箋風ボックス「灰色」です。
その名の通り紙に貼る付箋(ふせん)をイメージしたボックスです。灰色、黄色、赤色、青色、緑色が選択できます。
案内ボックス同様わたしはあまり利用していません…

これは付箋風ボックス「黄色」です。
Cocoonのボックス使用方法


最後にボックスの使い方を説明するよ
一番初めに紹介した、カスタマイズ性の高いタイトルが変えられるタイプ3つのうち、「見出しボックス」を例にとって説明します。
これが出来れば他のボックスも問題なく使いこなせますのでご安心を。
- ブロックメニューから「見出しボックスを選択」
- タイトル編集
- 本文編集
- アイコン選択(選択しないとアイコンなし)
- 色のカスタマイズ(デフォルトから変えなくてもOK)
実際に上記の見出しボックスを作る手順を紹介します。
ブロックメニューから見出しボックスを選択
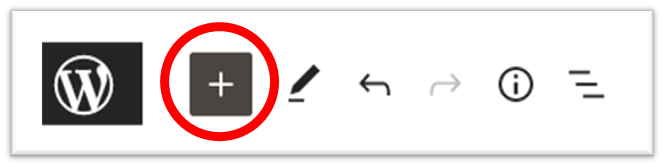
ブロック追加(+)
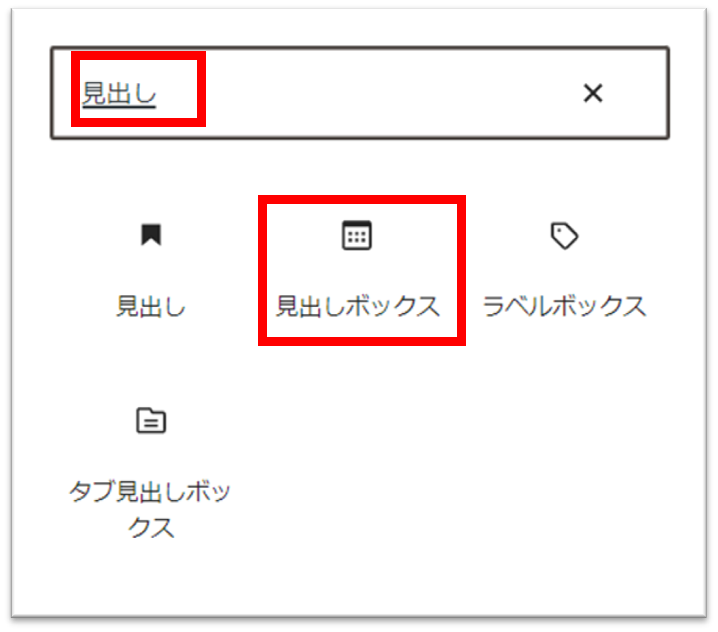
検索窓で「見出し」と入力
見出しボックスが表示されるので選択する。

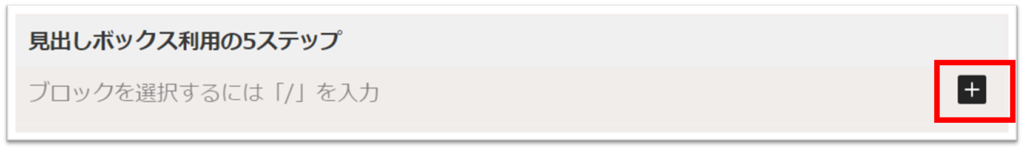
ボックスのタイトル編集
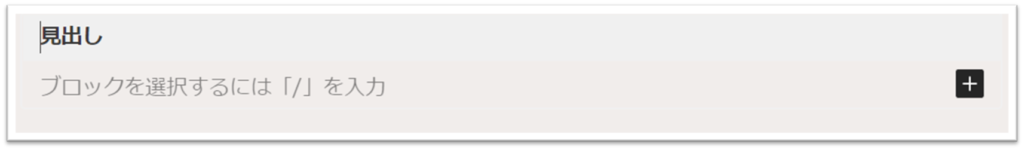
下記のブロックが出てきたら見出しを上書きで「見出しボックス利用の5ステップ」に変える


利用しているスキンによって表示が異なる場合があるよ
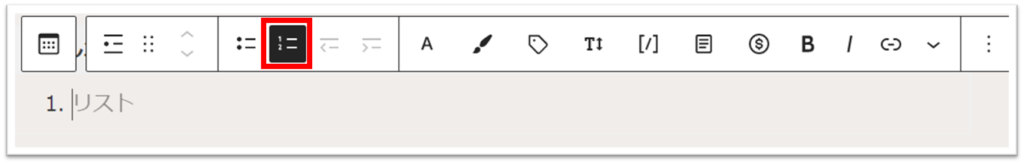
本文編集
タイトルの下をクリックして本文を入力します。
今回は箇条書きの番号付きリストなので(+)をクリックし、リストを選択します。

デフォルトでは番号なしのリストになっているので、番号付きに切り替えます。

リスト項目を入力すれば完了◎
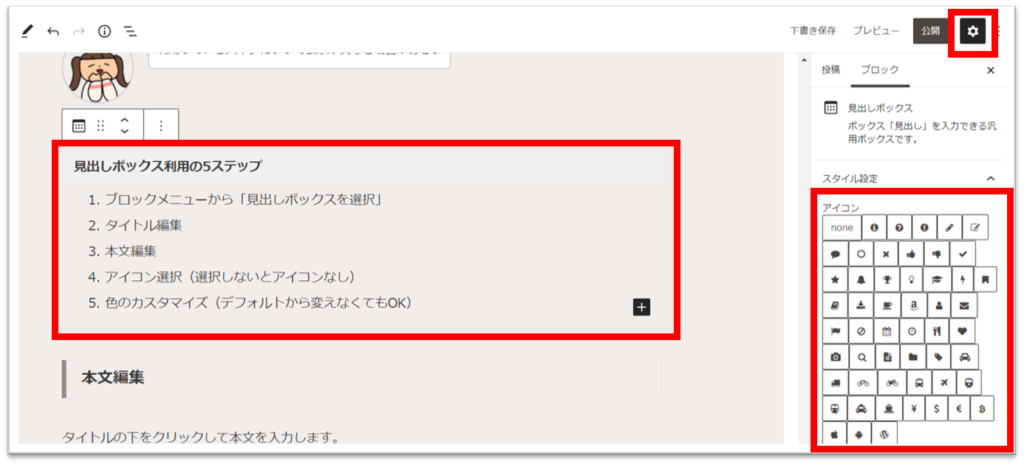
アイコン選択
タイトルの前にアイコンを付けたい場合は対象のボックスのブロックを選択した状態で設定(⚙)を押すと詳細の設定が出来ます。
内容に合ったアイコンを選びましょう。
ここで選択をしない場合はアイコンは表示されずタイトルのみとなります。

色のカスタマイズ
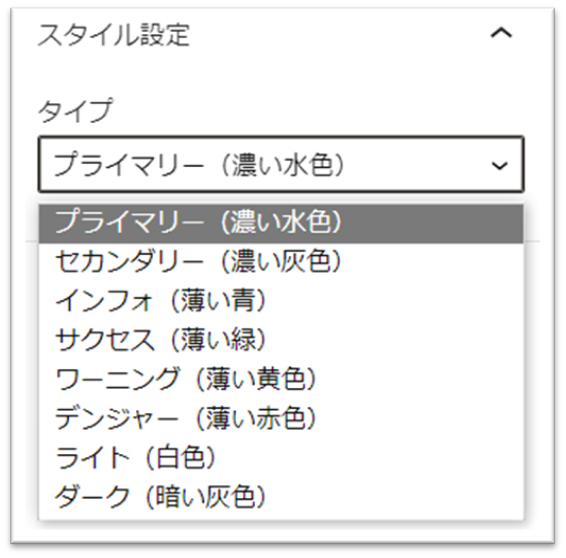
先ほどのアイコン選択画面を下にスクロールすると色の選択画面があります。
カスタマイズできるのは「枠の色」「背景色」「文字色(本文のみ)」です。
※アイコンボックス・案内ボックス・付箋風ボックスは色のカスタマイズ不可
まとめ:Cocoonの〇〇ボックスの使用方法

本日はWordpressテーマCocoonのボックスの使い方をお話しました。

大切なポイントはこちら
ボックスをうまく利用して、読者に大切な情報を伝えましょう!



































〇コメント
個人的な意見など