
サイトでよく見かけるアプリのリンクってどうやって作ってるのかな?

実はめちゃくちゃ簡単!覚えれば1分で作成可能だよ♪
アプリの紹介記事などで当たり前のように目にするこのようなダウンロードリンク
見ている側としては当たり前すぎて素通りしてしまいますが、いざ自分のサイトで何らかのアプリを紹介しようとしたときに…

どうやってやってるんだ?!
と気になった人も多いのでは。
この記事を見ていただいたのは大正解です◎
方法から実際の手順まで、引っかかりやすいポイントを含め解説していきます♪
アプリのダウンロードリンクをロゴ入りのリンクにするには

そもそもどうやってこのようなリンクを作成するのか…
webデザインに精通している人なら自分でチョチョイのちょい!かもしれません。

まずはダウンロードページのリンクをコピーして貼り付けてCSSで整えて$%&$&$%’$##$$&&%’&%’%E’E’E(爆)

いやいやいやちょっとまてーーーーーい!!!
考えただけで恐ろしい。調べるだけでもかなりの時間がかかってしまいます。
そんな時に誰でもかんたんに、あっという間にリンクが作れちゃうのが「アプリーチ」というブログパーツの作成ツールです!
リンクを作るだけなら面倒な登録なども一切不要。
もちろん無料で利用することができますよ!
\さっそくリンクを作成してみる/
アプリーチでリンクを作成する方法

以下がリンク作成の手順です。
さっそく手順に入りたいところですが、実は
アプリでもアフィリエイト報酬を得られる場合があります!

基本的にはゲームや占いなどの案件が多いのでアプリなら何でもある!というわけではありませんが、一度ASPで検索してみる価値はあると思います!
アプリ案件が豊富なASPは以下の2つ「Smart-C」と「afb」です。
特にSmart-Cはほぼアプリに特化したASPで、案件数も豊富です。
登録は承認制で審査には2、3日かかるため、まずはやる気のある時に登録だけでもしておくと良いですよ!

下のリンクから登録できるよ!
また、案件数はあまり多くありませんが審査不要な「A8.net」も初心者から使いやすくおすすめです。
おそらくアフィリエイトをやっている方であれば登録してあると思いますが、検索窓に「アプリ」というキーワードで引っ掛けてみると意外と案件が出てきますよ!

それでは実際の操作方法に入っていきましょう!
アプリーチで該当のアプリを検索
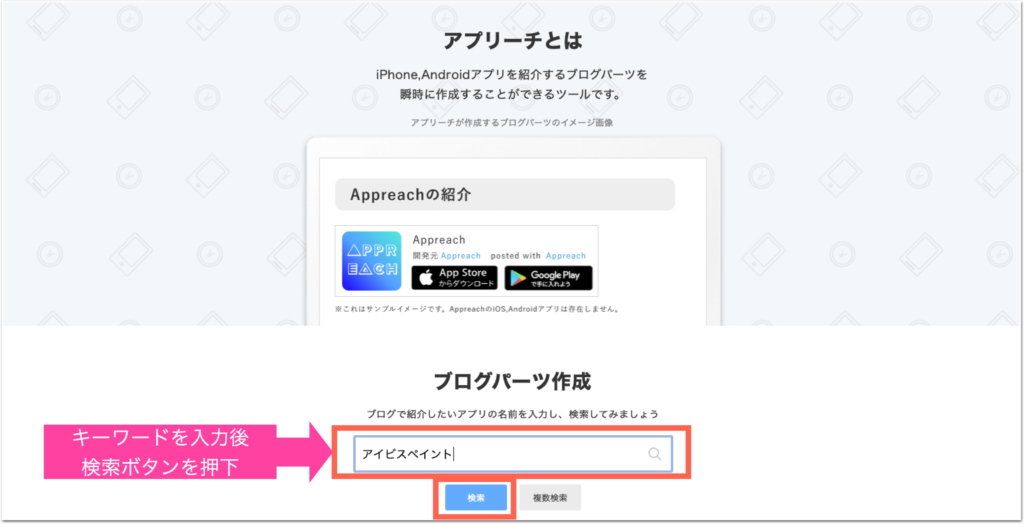
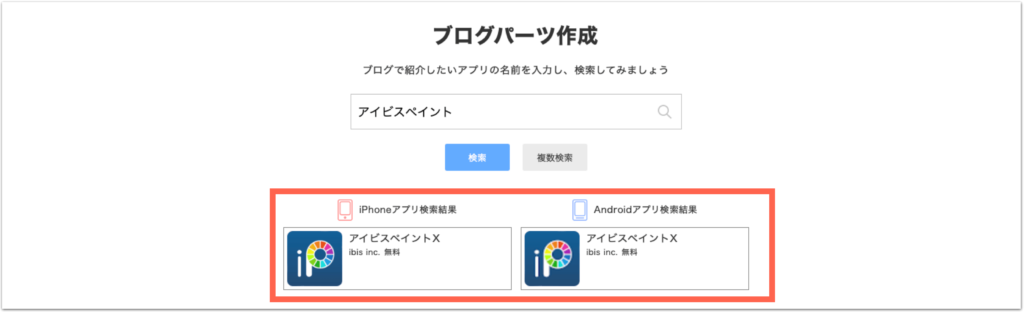
「アイビスペイント」というイラストアプリを例にとって手順を見ていきます!
アプリーチのサイトを開き、検索画面にキーワードを入力します。

正しいアプリが表示されているか確認しましょう!

引用元:アプリーチ

探したいアプリが見つからない場合は、「検索」ではなく「複数検索」も利用して見ましょう。
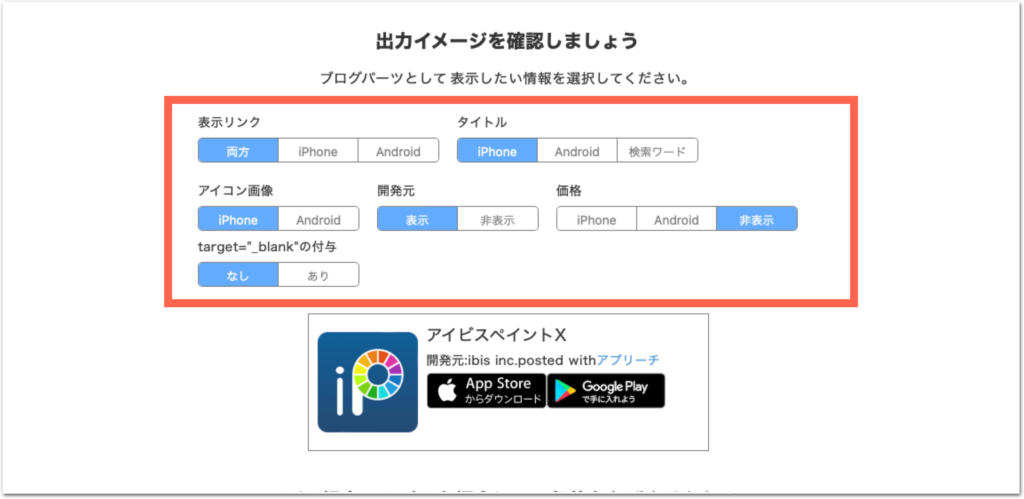
出力イメージの確認と調整
サイトを見ている人にどのように見えるかを確認し、表示の微調整を行います。

タイトルやアイコン画像はAndroid版とiPhone版で表示が異なるので、切り替えて見比べてみると良いですよ!

引用元:アプリーチ
設定は自分の好みで良いですが、わたしは大体以下の通りです。
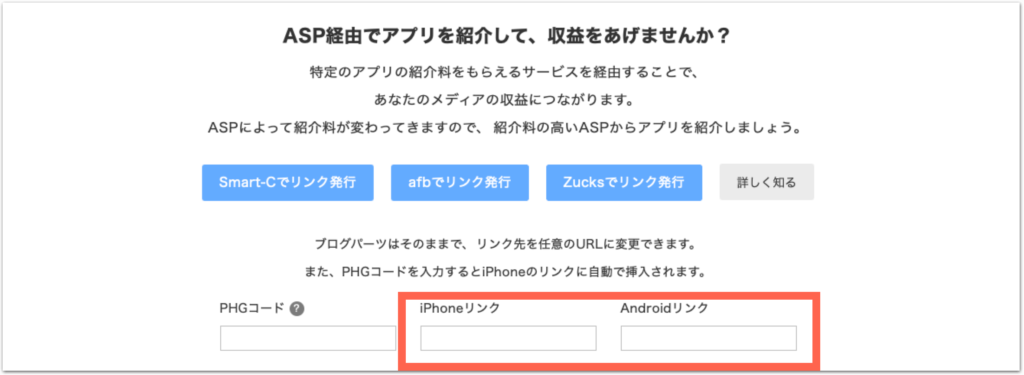
アフィリエイトがある場合は、アフィリエイトのURLを入力
リンクを貼りたいアプリにアフィリエイトがある場合は、ASPのサイトからコピーしたURLを赤枠の箇所に貼り付けます。

※PHGコードはアップルのアフィリエイトなのでほとんど使うことはありません
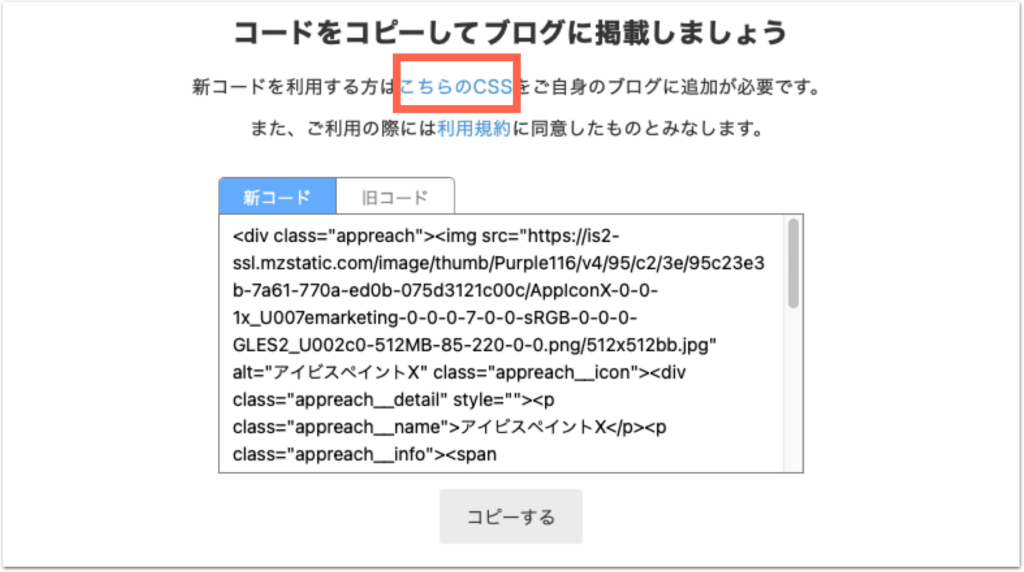
HTMLをコピー
生成されたHTMLをコピーします。

「新コード」と「旧コード」のタブがありますが、
を選択しましょう!

引用元:アプリーチ
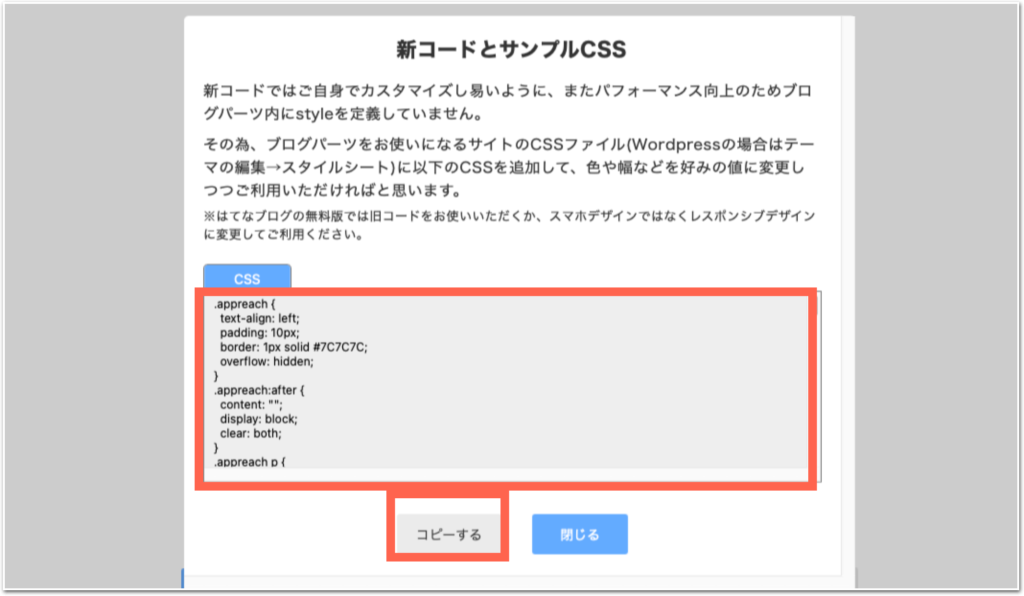
新コードでさらに見た目をカスタマイズしたい!という場合、下記のサイトで詳しく紹介されていましたので見てみてください。
コピーしたものをサイトに貼り付ける
最後にコピーしたコードをサイトで貼り付ければ完成です。
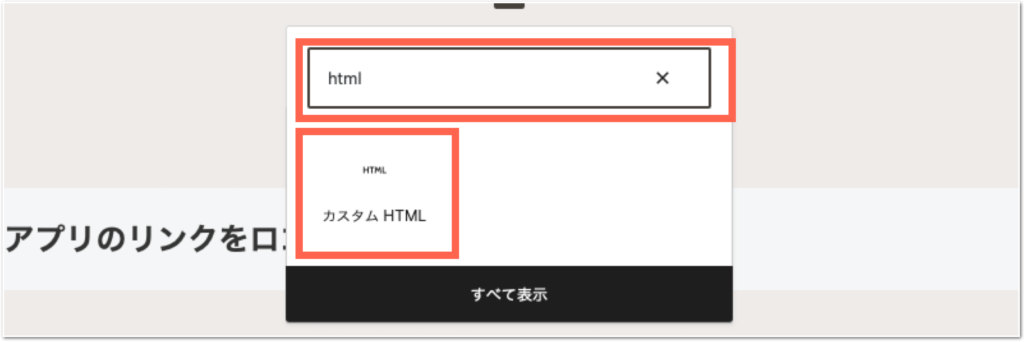
ここでは、Wordpressのブロックエディタでの貼り付け方法を解説します。
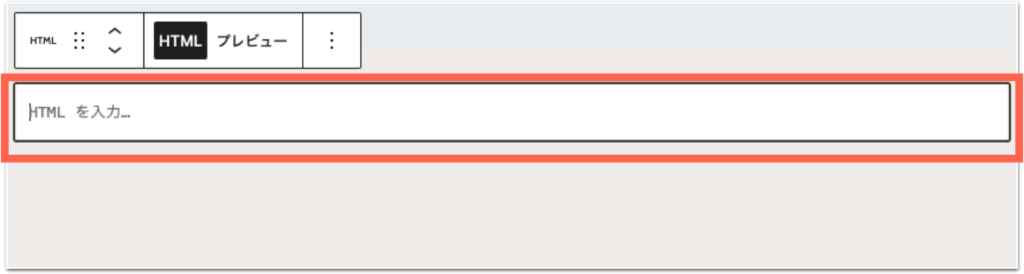
まずはブロックエディタの検索窓に「html」と入力
検索結果からカスタムHTMLをクリック

先ほどコピーしたコードを貼り付けます。

プレビューして以下のように表示されればOKです。

とっても簡単でしたね!慣れてしまえば1分くらいでリンクが作れます
アプリのリンクをアイコン画像入りにすることのメリット

アイコン画像のあるリンクと文字のみのリンクでは、見た目の「信頼度」が異なります。

アイコン画像があるとぱっと見でなんのアプリかわかりますし、ダウンロードボタンもGoogleストアやAppleストアで見慣れたものなので安心しますよね!
また、ただの文字やボタンリンクよりも目に留まりやすいのも利点です!
通常人は必要のある部分以外は読み飛ばす傾向にありますが、ビジュアルがあると手を止めてくれる可能性が高くなります!
アプリのアイコン画像入りリンクを貼り付ける方法

本日はウェブサイトやブログなどに、アプリのアイコン画像入りのリンクを貼り付ける方法をお教えしました!
もう一度流れをおさらいします。

初心者でも承認されやすい(A8は審査なし)アプリ案件の充実したASPは下記の通り
どんどん活用して見てくださいね!

























-640x360.png)
















コメント