
「いらすとや」みたいなフリー素材(イラスト)配布サイトを立ち上げてみたいけど何からやればいいのかわからないよー!

任せなさい♪
2023年3月にフリーイラストサイト「ふくちのイラスト工房」を公開したわたしが、「フリーイラストサイトの制作方法」についてゼロからわかるように説明するよ♬
\こんな感じのサイトの完成を目指します!/

フリーイラストサイトを作るにあたり、数ヶ月間さまざまなサイトを参考にしたり、自分で色々いじってみたりと試行錯誤した中で、最低限必要な部分だけを抽出しました。
この記事を読んで実践してもらえば、わたしと同じレベルのサイトが完成します!
わたしは元々ブログ運営をしていたため、サイトの制作方法については理解しているところからのスタートでしたが、本当に「知識ゼロから」の方でもこの一連の記事だけを読んでいただければわかるように解説をしています(そのつもりです)。

万一わかりづらい点があれば問い合わせなどからご連絡ください!
ボリュームがあるので前編と後編に記事を分けています。
前編:事前準備・サーバーのレンタル〜WordPress・テーマのインストール
後編:サイト内のコンテンツ作成・イラストの投稿方法など
※その他必要な部分も別の記事で補足しています

最初はよくわからなくて難しく感じるかもしれませんが、1つ1つ実践していけば必ず完成するので頑張りましょう!
1日で作業を終えるのは難しいので、ブックマークしてじっくり取り組んでみてくださいね♪
\サイトを見てみる/

\後編記事/
\いいことたくさん!フリーイラストサイト運営のすすめ/
フリーイラストサイトの運営に必要なもの

話を始める前に、フリーイラストサイトの運営にあたり最低限準備が必要なものが4つあります。

パソコンはiPadなどでも代用可能ですが、効率を考えるとやはりパソコンがベターです。
イラストを描く道具とレンタルサーバー代については後ほど少し掘り下げてご紹介します。
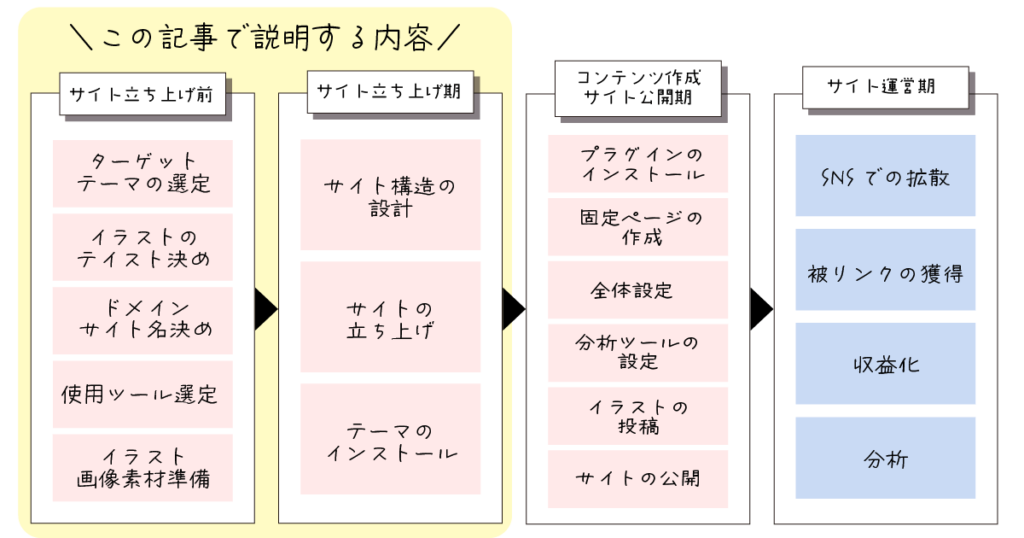
フリーイラストサイト公開までの流れ

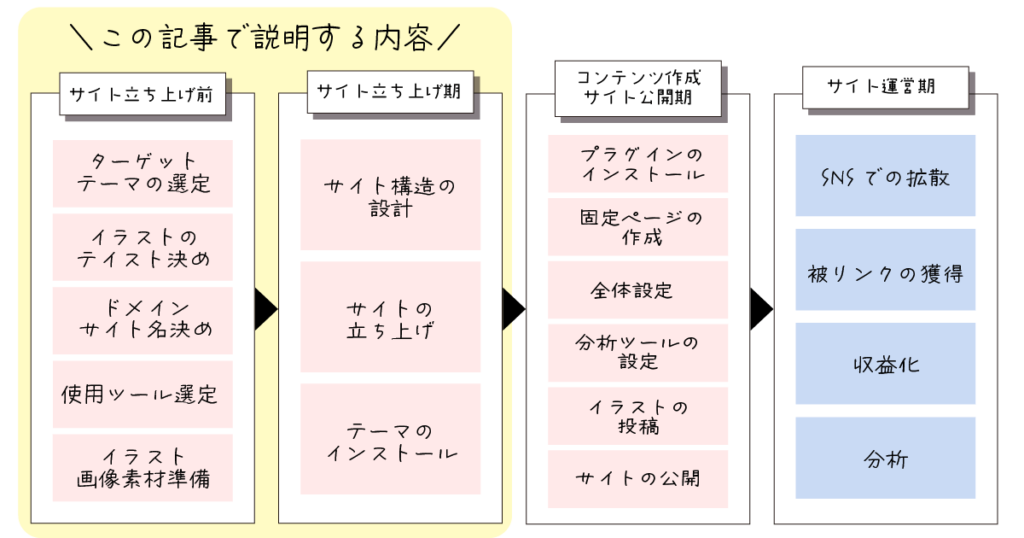
まずはフリーイラストサイトを公開するまでの全体像をつかんでおきましょう。
一連の流れをざっくりと4つのタームに分けました。
この前半記事では「サイト立ち上げ前」「サイト立ち上げ期」をカバーしています。
※サイト運営期はサイト公開後のお話になりますので、また別記事で作成を予定しています。
今回の前後半記事では3つ目のタームのサイト公開までを扱っています。

運営スタート後のお話は下記の記事でも触れているのでよかったらみてみてください♪
早速ですが流れに沿って説明をしていきます。
サイト立ち上げ前


サイトを立ち上げる前までに準備しておきたいことは以下の6つです!
ターゲット・テーマの選定
まず最初に決めるべきは、「どんな人のためのフリーイラストサイトにするのか」です。
いわゆる「サイト設計」と言われる部分です。
ここがブレてしまうと集客が難しくなります。
元々有名なイラストレーターさんでもない限りサイトを作っただけでは注目されません。
「このサイトに来れば必要なものが揃う!」と思ってもらう必要があります。

日本一有名なフリーイラストサイト「いらすとや」さんの様にオールジャンルを守備すれば最強ですが、描けるイラストにも限りがあるので最初は絞り込んでの運用をお勧めします。
ターゲット・テーマの一例

わたしは「ゆるかわ好きの女子ブロガーさん」というかなりフワッとしたターゲットで始めてしまったので、素材にもばらつきがあり改善が必要だと考えています。
最初から決められない場合はまずは好きなイラストを投稿して、後から整えていくスタイルでも良いと思います!悩みすぎると動けなくなっちゃいますからね!
ターゲット・イラストテーマの明確化でサイトのブランド力を高める
イラストのテイストを決める
テーマが決まったら次はイラストのテイストを決めましょう。
既に確立した描きかたや作風がある人は読み飛ばしてOK♪

ざっくり分けるとこんな感じ。




あなたが得意とするイラストのテイストの中で、先ほど決めた「ターゲット・テーマ」に合うものを選びましょう。
あくまで無料配布するものなので、そこまで時間をかけずに描き上げられるものが望ましいです。
ターゲットにあったテイストを選ぶことで利用率が高まります。
(子育て系のイラストであまり強い絵柄は好まれないですよね)

ターゲット・テーマ選びを先にお話ししましたが、あなたのイラストのテイストに合わせてターゲットを選ぶという順番でも大丈夫です♪
サイトの統一感UP、また利用者の利便性の面でもイラストのテイストはできるだけ統一する。
サイト立ち上げ時に必要なドメイン名・サイト名を検討
いざサイトを立ち上げる!となった時に必ず必要になるのが「ドメイン名」と「サイト名」です。

なるべくわかりやすいサイト名とドメイン名がいいね♪
サイト名は後から修正も可能ですが、ドメイン名は一度取得すると変更不可です。
また、既に世の中に存在しているドメイン名は利用ができないため、第3希望くらいまで考えておくと安心です。
具体的なサイト名やドメイン名の設定についてはサイト立ち上げのセクションでお話しします!
サイト名・ドメイン名は事前に決めておくとスムースにサイト立ち上げができる。
使用ツールの選定
サイトに掲載するイラストを描くツール、すなわち「道具」と「ソフト」を決めましょう。

ちなみに私はiPad Air4でAdobeFresco(アドビフレスコ)というソフトを使っています。元々はスマートフォン+指で描いていましたがやはりスピードが違います!
使い慣れているものがあればもちろんそれでOK!
Adobe Illustartorなどで描けるベクターデータは利用者側でのちょっとした加工もしやすく重宝されるので、可能であればベクターデータでの描画をお勧めしますが、絶対というわけではありません。
無理なく描ける環境を整えるのが大切です♪
\おすすめの機器はこちら/
イラスト・画像制作(サイトに使用するイラストや画像・配布するイラスト)
テーマが決まれば実際に配布するためのイラストやサイトに使用するための画像を作成しましょう。

このセクションはサイトを立ち上げた後でもOK◎
Adobe Illustrator形式のデータであれば拡大縮小しても劣化しないのであまり気にしなくて良いですが、PNGやJPEG形式で保存する場合は「縦横1000px」くらいあると安心です。
あまり小さいサイズで作成してしまうと、Webで使用する際サイズによってはきれいに見えないためです。
大きいほどきれいには見えますが、その分データが重くWebサイトの表示スピードに影響が出てくるため、個人的には縦横1000px程度をおすすめします。
サイトを公開する時には少なくとも10素材くらいはあると見栄えがすると思います。

私は過去作も含め50作品ほどアップロードした段階でサイトを公開しました
サイト立ち上げ期

事前準備が整ったらサイトを立ち上げましょう。

経験がない方はここで行き詰まってしまうケースが多いと思いますが、本記事に沿ってやっていただけば大丈夫♪
それぞれ説明していきます。
サイト構造設計
サイト構造設計とは、はじめに決めたサイトの「ターゲット・テーマ」に沿って、
作業になります。

なんだか難しそう…

確かにいきなりやるのは難しいので、まずはわたしの構造設計をベースにやってみましょう!
後から使い勝手に合わせてカスタマイズすることができます。
用意すべきコンテンツ(ページ)
コンテンツには「固定ページ」と「投稿」があります。
固定ページは一度設定したら基本的にはそのままのもの。(必要に応じて更新)
投稿は随時増やしていくもの(イラストサイトでいえば、イラストのダウンロードページ)と理解しておけばOKです♪
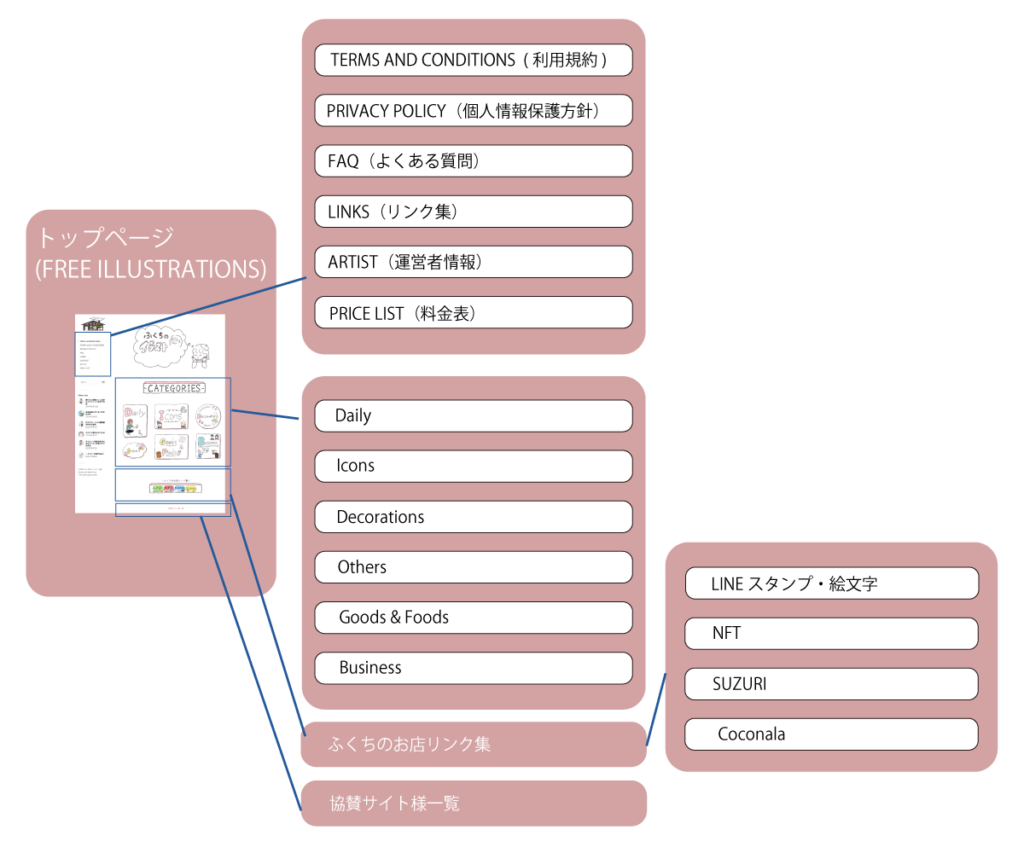
サイトの構成
上記のページをどのような繋がりで組み立るかという部分です。
私のサイトでは以下の図のようになっています。


具体的な作業方法は次の「サイト立ち上げ後」でお話ししますので、今はなんとなくの雰囲気を理解しておいてもらえればOKです。
サーバー契約〜Wordpressの立ち上げ・セキュリティの設定
ここからはサイト運営では不可避のサーバー契約とWordPressの立ち上げについてのお話です。

うーん。ついていけるかなぁ…

大丈夫!わたしもこのブログを立ち上げるときは知識ゼロだったけど30分くらいでサイトを立ち上げることができたよ!

実は、レンタルサーバーってたくさんあるので悩み始めるとキリがありません。ただ、初心者でも不安なく始められるのは上記の2つのサーバー会社。
ConoHaWINGは管理ページが見やすく初心者にもわかりやすい!それにサイト運営には不可欠な独自ドメインが2つまで永久無料!1つはイラストの無料配布、おいおいもう1つをブログや別のテイストのイラストサイト用に!なんて使い方もできちゃうので個人的にイチオシです✨

不思議なことにサイトって1つ作るとかなりの確率で2つ目も作りたくなるんだよね。
契約期間については、不安があれば3ヶ月からスタートしても良いと思いますが、12ヶ月以上のプランの方が断然お得なため続けることが決まっているならキャンペーンの実施時期に12ヶ月以上のプランで申し込むことをお勧めします!
各社のキャンペーン情報をチェック
≫エックスサーバー
≫ConoHaWING(コノハウィング)
\ConoHaWING(コノハウィング)詳細はこちら/
\ConoHaWINGとエックスサーバーの比較はこちら/
テーマのインストール「Fukasawa」
サーバーの契約が完了し、ワードプレスを開設できたら次は「テーマ」をインストールします。
WordPressにはたくさんの「テーマ」と呼ばれるサイトのテンプレートのようなものがあります。
また、テーマには「有料」のものと「無料」のものがあります。
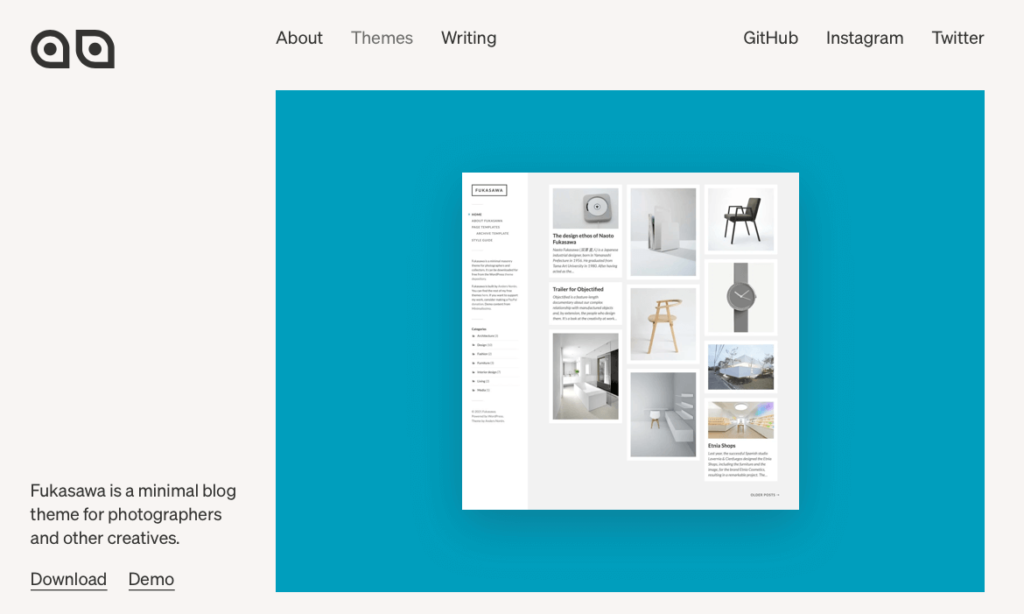
今回はわたしがイラストサイトで使用している「Fukasawa」という無料のテーマで話を進めていきます。「Fukasawa」はデザイナーやイラストレーター向けの見栄えが洗練されたテーマです。


ブログむけのテーマとは異なりあまり凝った装飾などはできませんが、イラストの投稿には十分!何よりスタイリッシュで気に入っています!
テーマのインストールの流れ
まずはテーマをインストールする手順です。
この後1つずつ画像つきで説明するので安心してくださいね!
もしWordPressの管理画面のログイン方法がわからなくなってしまった場合は後半の記事の「WordPressのログイン方法」をご確認ください。

順に見ていきましょう♪
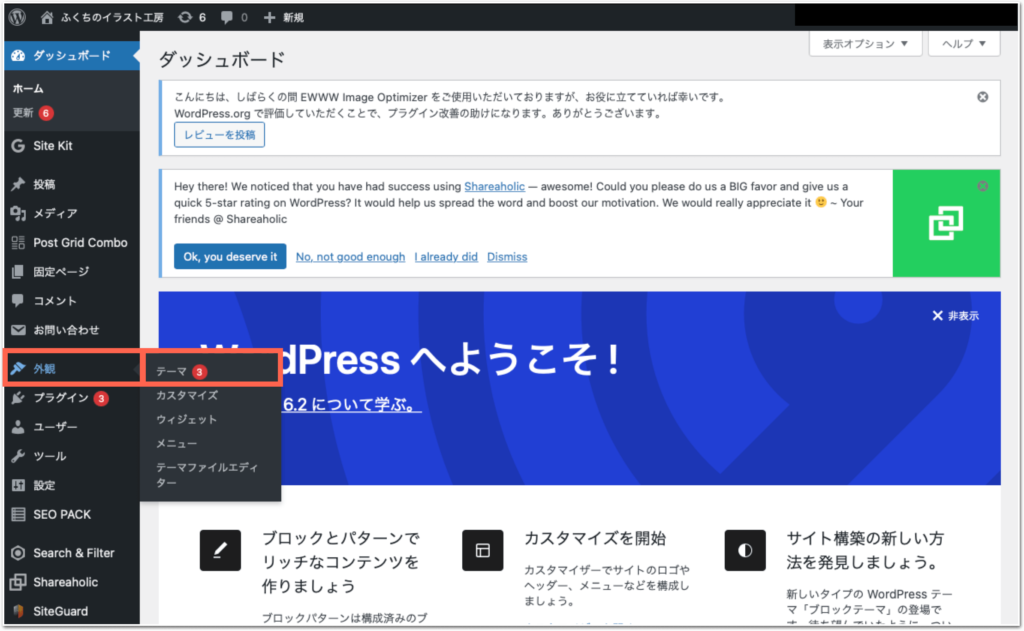
外観→テーマをクリック
左側のメニューバーから外観→テーマの順で選択。

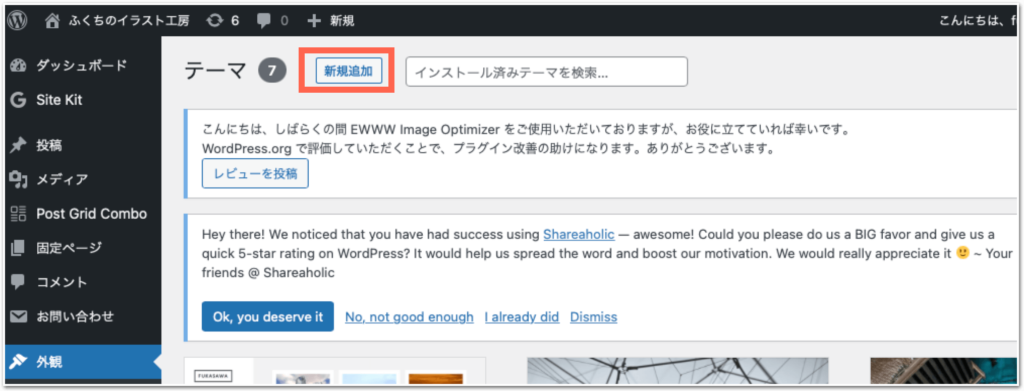
新規追加をクリック
新規追加ボタンをクリックします。

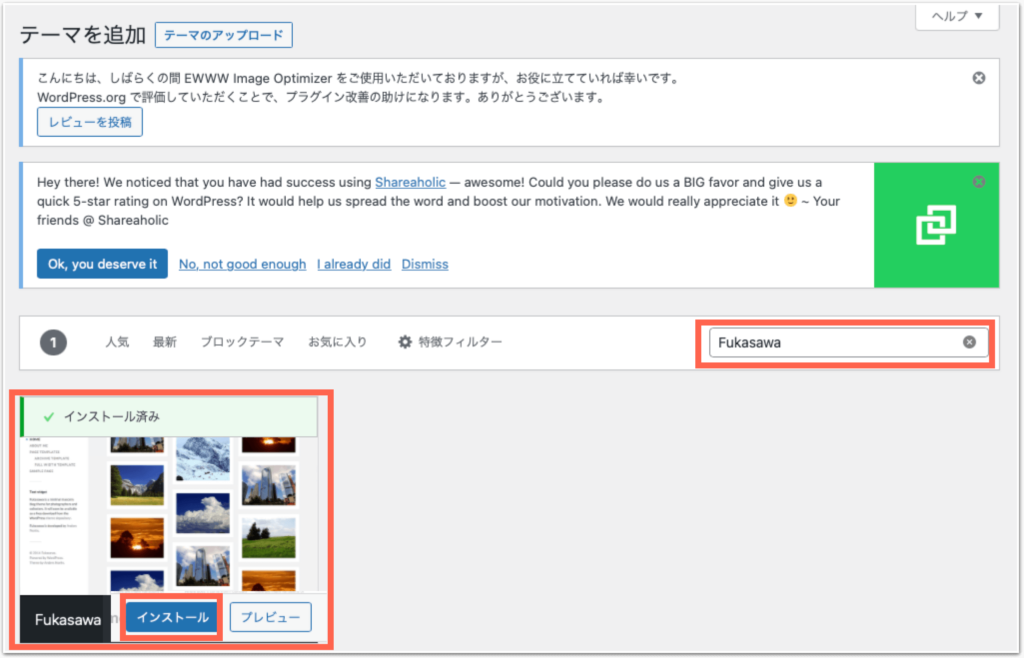
テーマFukasawaをダウンロードする
検索窓に「Fukasawa」と入力し、テーマが出てきたらインストールをクリック。

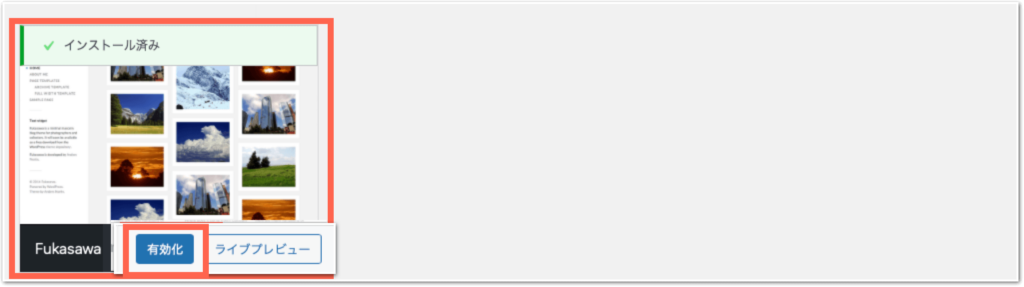
インストールが完了したら「有効化」をクリック
インストールが完了したら忘れずに「有効化」をクリック!

有効化しないとテーマが適用されないので要注意!

まとめ:フリーイラストサイトの構想からサイトの立ち上げまで

こちらの記事ではフリーイラストサイトの構成から、WordPressというシステムを使用したサイトの立ち上げ・レイアウトに必要なテーマのインストール方法まで説明しました。


もうすでに上記のことをこなしてきました!ここまで出来たらもう何も恐れることはありません!安心して次のステップに進んでください♪
なお、イラストの内容や使用ツールなどは現時点で固まっていない部分があっても大丈夫です。
WordPressを立ち上げればこっちのものです(笑)
細かいところは後からでも調整がききますので次のステップに進んでも良いですし、じっくり練りたい人は読み返しながら頑張ってみましょう!
\続きはこちら/








-640x360.png)






























コメント