アフィリエイトのバナーをカスタムHTMLで貼り付けると…
こんな感じで左よせになって見た目がイマイチ。
意外と引っかかってしまうポイントだったりしますよね。
実はこれ、コピペで下記のコードを貼り付けるだけで簡単に解決できます!
<div style=”text-align:center”> ここに広告コードが入る </div>
※右よせの場合はcenterをrightに変える
一手間加えるだけでブログの見た目も整い、ブログに長く滞在してもらえる可能性も高まります。
他の方法も色々試しましたが、この方法が一番簡単かつ表示もきれいですので、本日はその方法をサクッと解説していきたいと思います。

3分程度で読める内容です。
最後にはいちいちコピペしなくてもコードを呼び出せる「再利用ブロック」の登録方法も説明しますので効率化に役立ててくださいね!
ちなみにわたしのブログの環境ですが
環境が異なるとうまくいかない場合もあるかもしれませんのでご理解ください。
カスタムHTMLの広告バナーの配置を変える3ステップ

CocoonのカスタムHTMLは基本的に左よせになっています。
次の手順で中央よせや右よせに変えることができます。
- 編集の形式を「HTML」に変更
- HTMLの前後にコードを貼り付ける
・HTML前 <div style=”text-align:center”> ※右よせの場合はcenterをrightに変える
・HTML後 </div> - 保存して記事をプレビュー画面で確認する

画像付きで解説していきます
編集の形式を「HTML」に変更
先ほどのAmazonオーディブルのバナーを例にとって説明します。
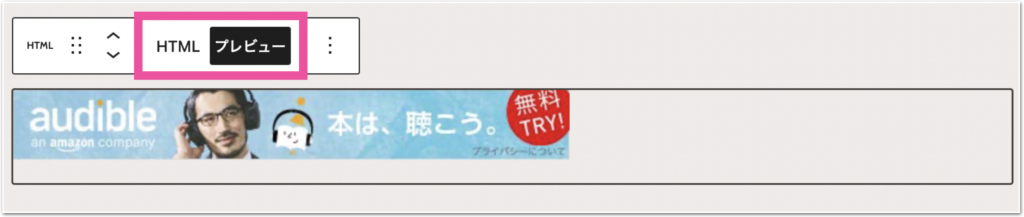
記事の編集画面でクリックすると…上部に短いバーが表示されます。

プレビューの左にある「HTML」をクリックして編集形式を切り替えます。

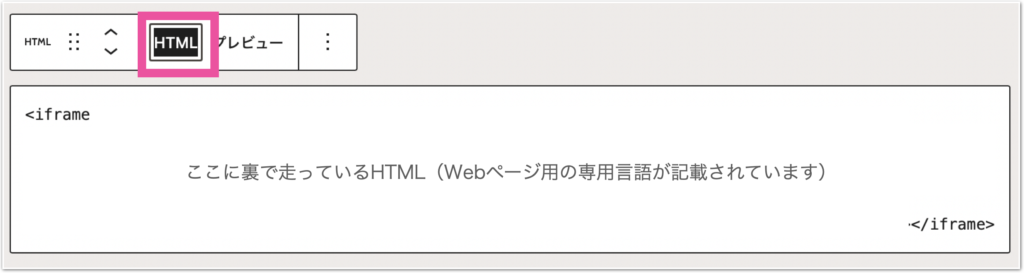
HTMLの前後にコードを貼り付ける
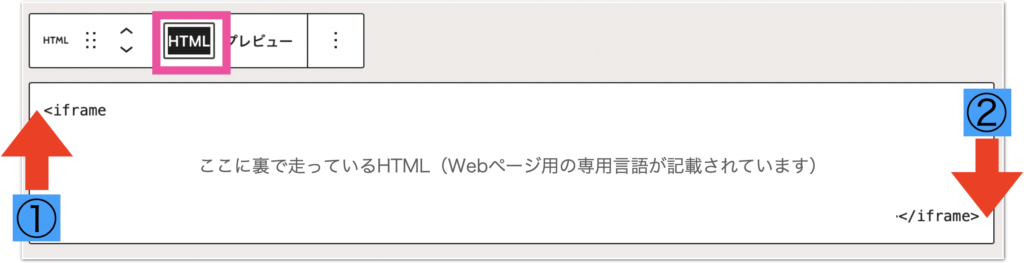
HTMLでの表示に切り替えたら、元々あるコードの前後(①と②の位置)に下記のコードを貼り付けます。

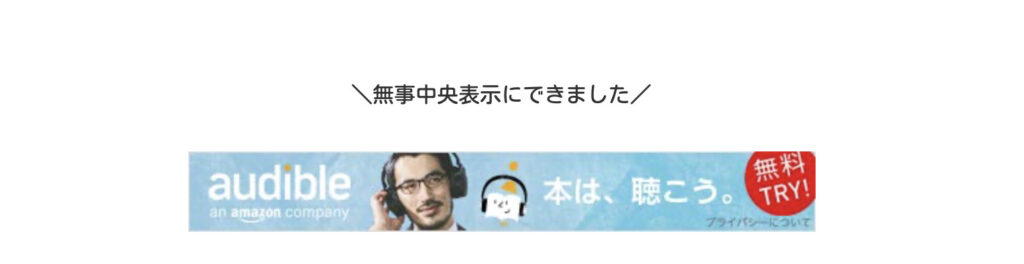
中央に配置する場合
①の箇所に <div style=”text-align:center”>
②の箇所に </div>
をコピペします。

スペースなどが入らないよう注意しましょう!
\無事中央表示にできました/
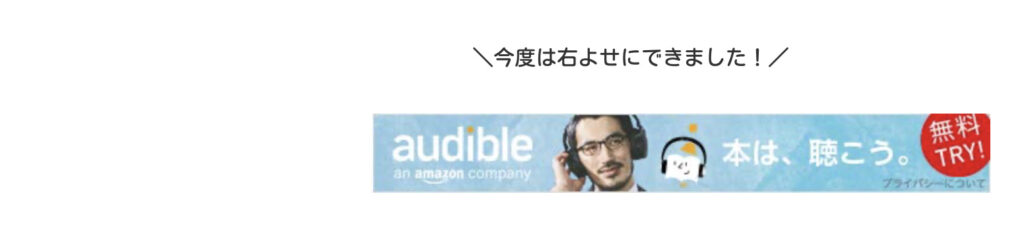
画面右側に配置する場合
①の箇所に <div style=”text-align:right”>
②の箇所に </div>
をコピペします。
\今度は右よせにできました!/
保存して記事をプレビュー画面で確認する
必ず正しく位置の変更ができているか記事のプレビュー画面で確認をしましょう。
以下はプレビュー画面のコピーですがいい感じですね!


おまけ:中央よせ・右よせのコードを毎回コピペせずに利用する方法
最後に手間を減らすためのちょっとした方法をお教えします。
バナー広告を使う機会が多い場合は毎回コピペするのも手間ですよね。
「再利用ブロック」に中央よせのコードを登録してしまいましょう!
今お時間がない方はこのページをブックマークしておいて、時間のある時に作業してみてくださいね♩

右よせはあまり使わないので中央だけで良いと思います。
右よせならcenterをrightへ変えるだけでOK。
手順は下記の通り
- カスタムHTMLに中央よせのコードを貼り付ける
- 再利用ブロックに登録する
- バナーを貼りつける位置で再利用ブロックを呼び出す
- 通常ブロックに変換する
- コードの間にバナーリンクのHTMLを貼り付ける
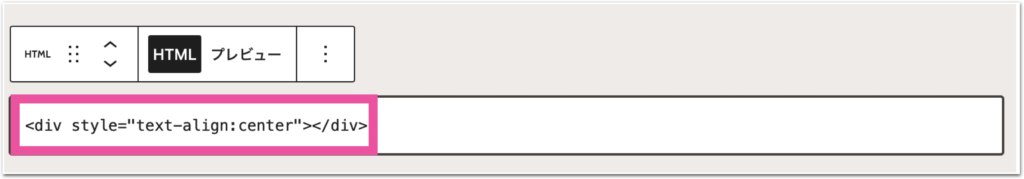
カスタムHTMLに中央よせのコードを貼り付ける
カスタムHTMLのブロックにコードを貼り付けます。
貼り付け用のコード:<div style=”text-align:center”></div>

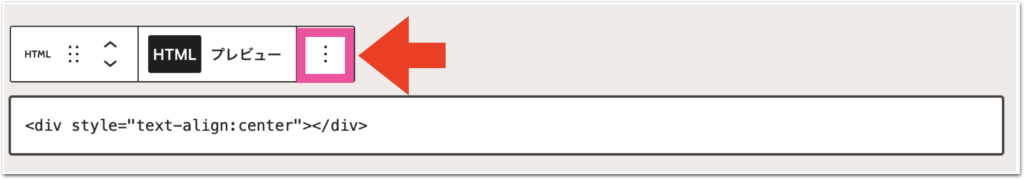
再利用ブロックに登録する
再利用ブロックに登録します。
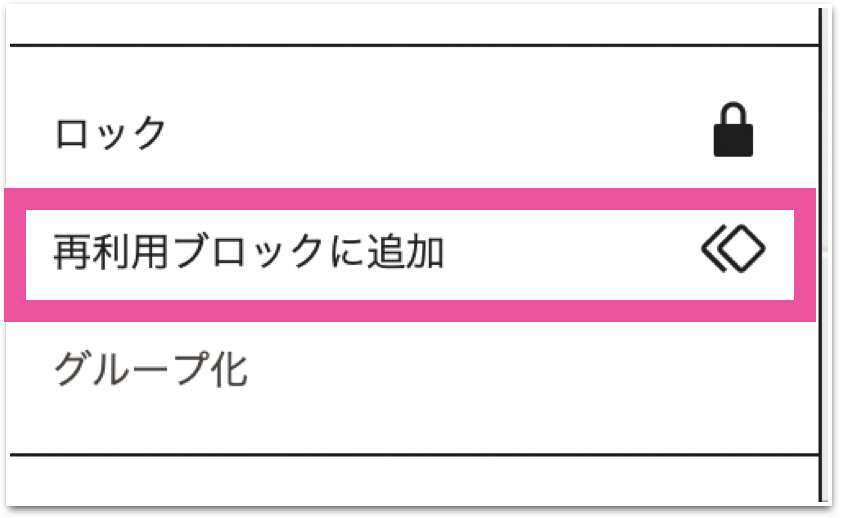
右の︙をクリックしましょう。

メニューが出てくるので「再利用ブロックに登録」をクリックします

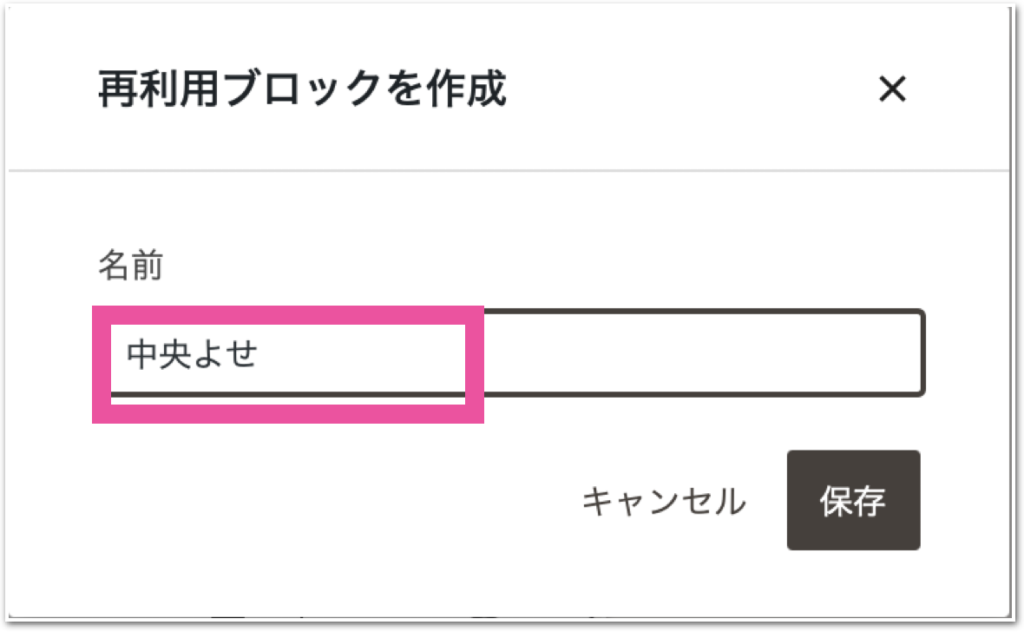
ご自身でわかりやすい名前をつけて保存します。

バナーを貼りつける位置で再利用ブロックを呼び出す
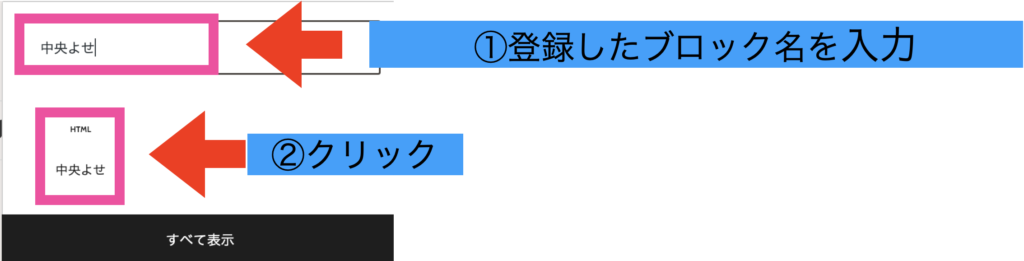
バナーを貼り付けたい位置で再利用ブロックを呼び出します。

すると先ほどコードを貼り付けた状態のカスタムHTMLが呼び出せます。
通常のブロックへ変換する
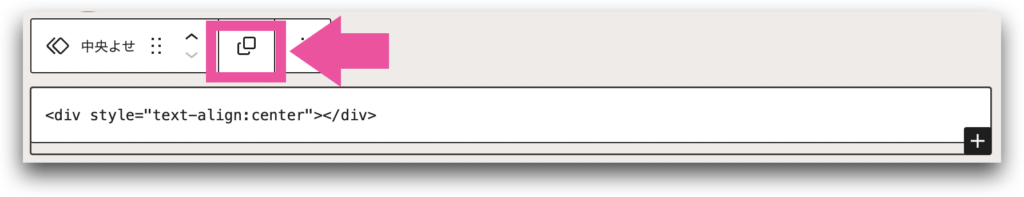
下記の図の四角が二重に重なったマークをクリックし、再利用ブロックを通常ブロックへ変換します。

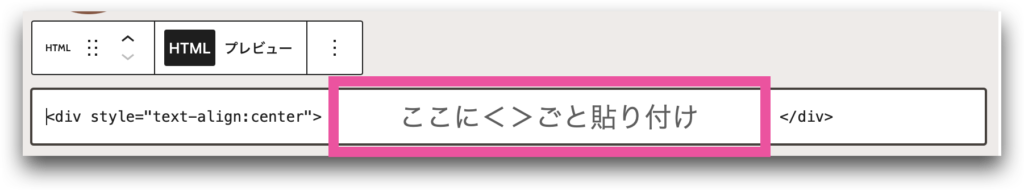
コードの間にバナーリンクのHTMLを貼り付ける
呼び出したブロックにASPなどで取得(コピー)したバナーのコードを貼り付けます。
< >のコピーが漏れると正しく表示されないので気をつけましょう。

まとめ:広告バナーを中央・右よせで配置する方法
今回はバナー形式のアフィリエイト広告を中央よせや右よせで表示する方法を解説しました。
もう一度手順をおさらいしておきます。
- 編集の形式を「HTML」に変更
- HTMLの前後にコードを貼り付ける
・HTML前 <div style=”text-align:center”> ※右よせの場合はcenterをrightに変える
・HTML後 </div> - 保存して記事をプレビュー画面で確認する
ひと手間加えるだけで不揃いだったブログの見た目も整い、読みやすいブログになります。
そのほかにもWordpressテーマCocoonで記事を書く際に役立つ情報を紹介しておりますので、ブログの見栄え向上にお役立てください!
\話題の書籍 累計収入5億円ブロガーきぐちさんのブログ本/

わたしはブログ歴約9ヶ月ですが、ブログのレベルUP・モチベーションUPにもってこいの本です!これからブログを始める方にもわかりやすい内容でとってもおすすめです!











-640x360.png)























コメント