
ブログを始めたんだけど、問い合わせフォームて必要?

問い合わせフォームはブログには必須!ブログの利便性や読者からの信頼感・そしてGoogleAdsense対策としても早めに作っておいたほうがいいよ!
当記事ではWordPressの無料テーマCocoonユーザー向け
ブログに必須の「問い合わせフォーム」の作り方を解説します。
作り方は操作画面の画像付きで解説するので、その通りに進めればすぐにお問合せフォームとして機能してくれます。
早速見ていきましょう!
\すぐに設置方法を知りたい方/
目次から「2.ブログの問い合わせフォームの作り方」へジャンプしてください↓
ブログに問い合わせフォームを設置する理由

そもそも問い合わせフォームはなぜ必要なのでしょうか?
個人のブログならなくても良いのでは?と思う方もいらっしゃると思いますが、アフィリエイトブログには必須です。
理由は大きく2点
それぞれ見ていきましょう。
ブログの信用性を高めてくれる

問い合わせフォームが設置されていると、ブログの信用性が高まります。
読者がブログ管理者へ何か伝えたいことがある場合、問い合わせ先がないとどうなるか。

コメントでこと足りる場合もありますが、内容によってはこっそり運営者へ聞きたい、知らせたい場合もありますよね。
お問い合わせフォームが設置してあれば、読者からの連絡が可能です。
それと同時に、「このブログは読者のことを考えている」と、検索エンジンからの評価や信頼にもつながります。
Googleアドセンスの審査にも必須の項目です!
\Googleアドセンス合格記/
\ブログ運営に必須の言葉をまとめて学ぶ!/
お問い合わせフォームは仕事の依頼窓口になる

ブログ運営をしていると、企業から広告掲載のオファーがくる場合があります。
実際、わたしもお問い合わせフォームから何度か広告のオファーをいただいたことがあります。

広告掲載の依頼は詐欺の可能性もあります!安請け合いせずに、身元の名前や連絡先などはしっかり確認して判断しましょう。
ブログの収益化を考えているのであれば問合せフォームは必須です。
ブログの問い合わせフォームの作り方

Cocoonでお問合せフォームを作成する方法にをお話しします。
WordPressのプラグイン「Contact Form7」を利用すればとってもカンタンに設置出来ます!
手順は下記の通りです。

問合せフォームの設置から細かな設定まで終えることができますよ!
Contact Form7のインストール方法

WordPressのプラグインContact Form7のインストール方法です。
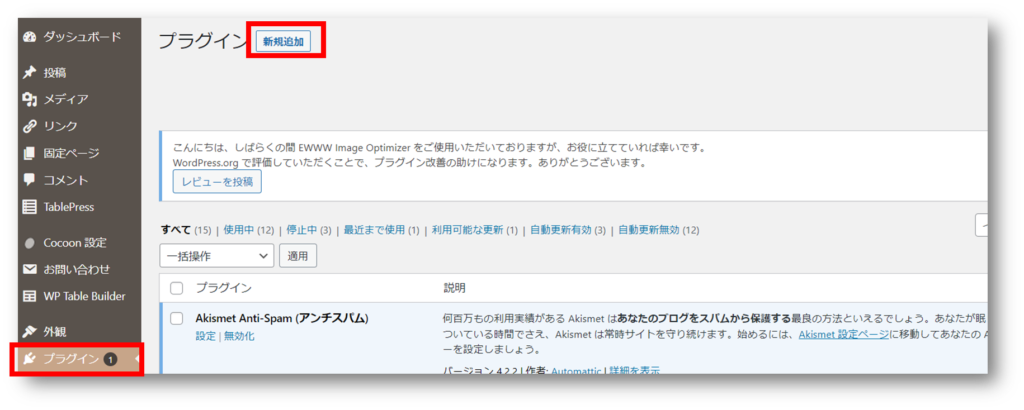
①Wordpressログイン後の管理画面
左側の「プラグイン」を選択し、上の方にある「新規追加」をクリック

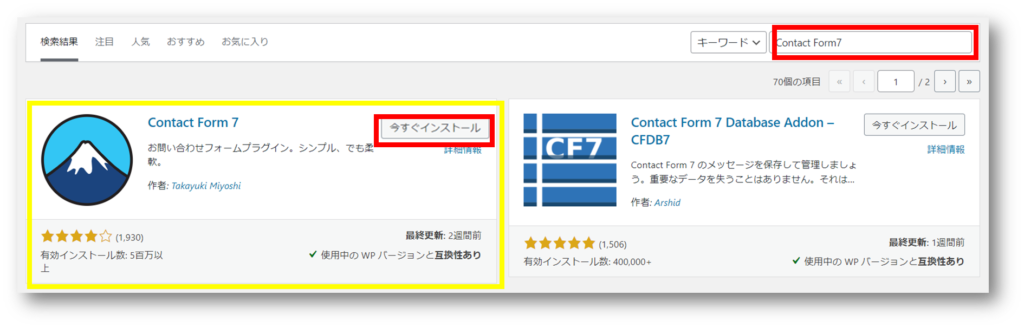
②検索窓に「Contact Form7」と入力して検索
富士山マークのContact Form7が出てくるので「今すぐインストール」をクリック

③インストールが完了したら必ず「有効化」をクリックしましょう。
Contact Form7の設定方法

次にコンタクトフォームの設置と設定を行います。
コンタクトフォームの新規作成
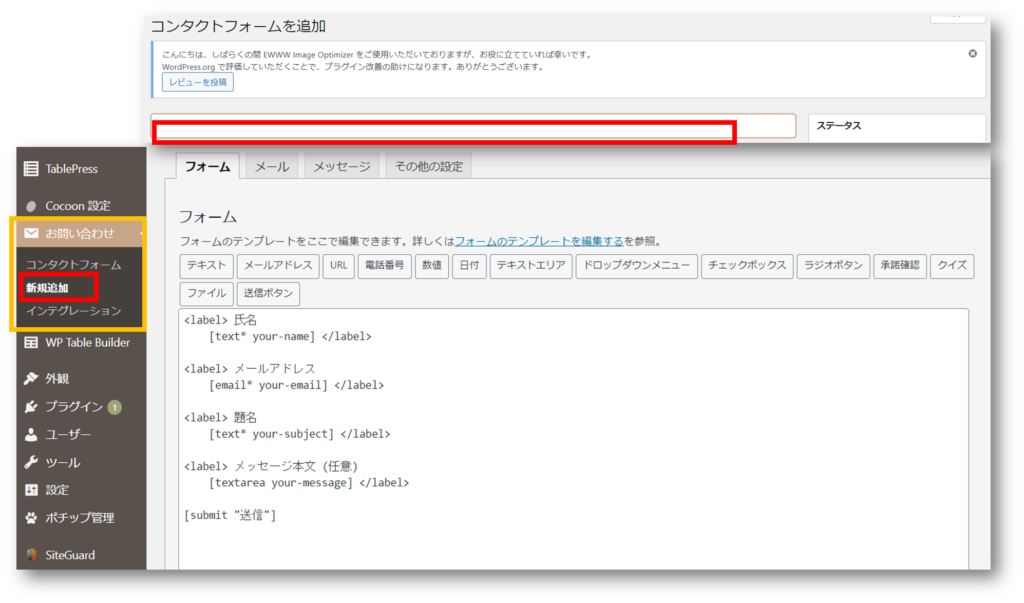
①WordPress画面左側のサイドメニュー内、お問い合わせの新規追加をクリックすると下記の画面になります。
任意のタイトルを入力します。

タイトルは読者の目にふれることはないのでなんでもOKです!

Contact Form7の各種設定
コンタクトフォーム内の設定を行います。


4つのタブをそれぞれ設定していきます。
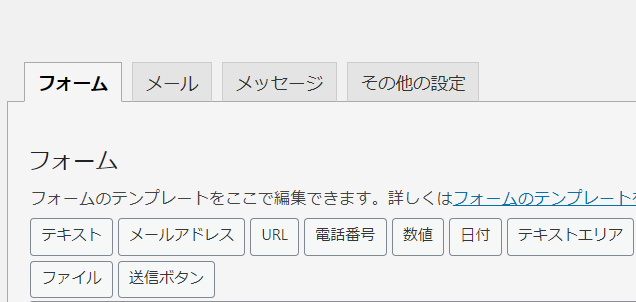
- フォーム
お問い合わせに含める内容を設定 - メール
問合せがあった場合の通知、自動返信 - メッセージ
返信内容の設定 - その他設定
更にカスタマイズが必要な場合に使用
項目ごとに設定内容を見ていきましょう。
フォームの設定
こちらは必要最小限の設定はされているので、特にいじらなくて大丈夫です。
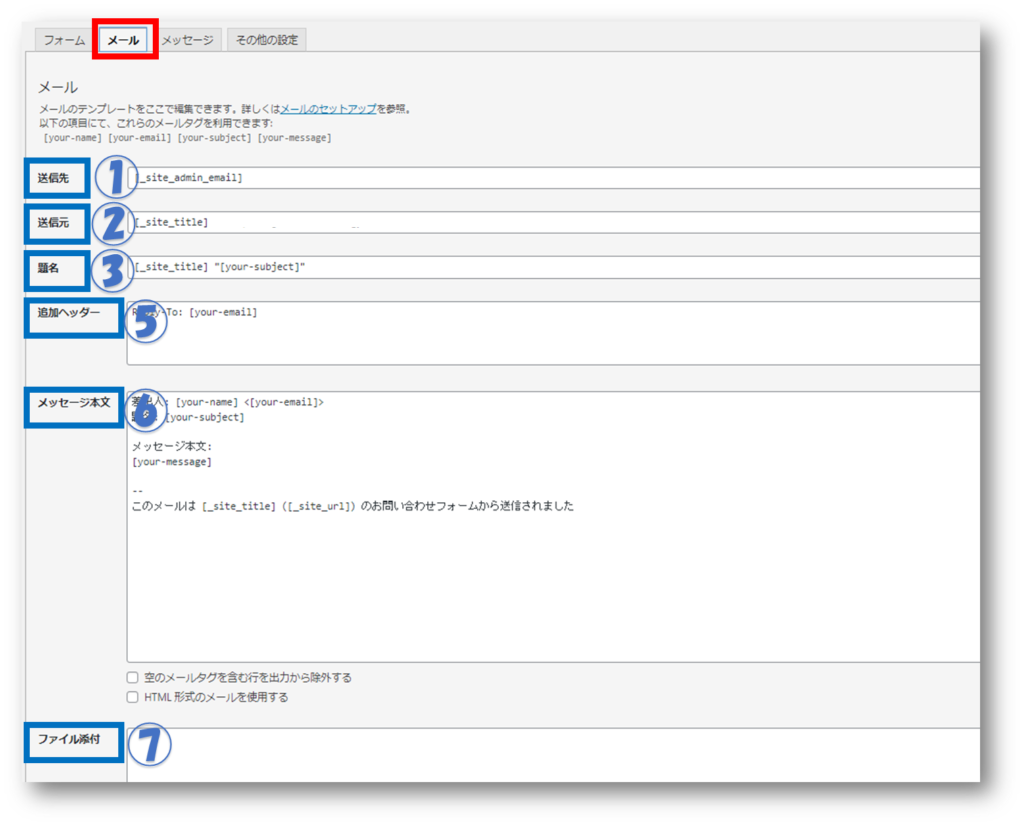
メールの設定
メールの設定画面では下記の項目を設定します。
1の送信先以外は実際に使ってみて勝手が悪くなければ、デフォルトのままで問題ないかと思います。
- 送信先:問い合わせを受けた内容を受け取るアドレス。デフォルトではサイト管理者のメールアドレスになっているので別のアドレスに変更の場合はこちらへ入力
- 送信元:お問い合わせメールの送信元アドレス(既定のものでOK)
- 題名:メールの件名
- 追加ヘッダー:メールの返信先(デフォルトは問合せ者のアドレス)
- メッセージ本文:メール本文
- ファイル添付:特に必要なし

さらに下の方へスクロールすると「メール2」の設定が出てきます。
問合せを受信した際に取り急ぎ自動返信ができますので設定することをおすすめします。
変更する箇所は「3.メールの件名」のみでOKです。
- 送信先:問い合わせをした方のメールアドレス
- 送信元:お問い合わせメールの送信元アドレス(既定のものでOK)
- 題名:メールの件名
→デフォルトは[_site_title] “[your-subject]”となっているので、下記の通り変更
[_site_title] お問い合わせを受け付けました。 - 追加ヘッダー:メールの返信先(デフォルトは問合せ者のアドレス)
- メッセージ本文:メール本文
- ファイル添付:特に必要なし
メッセージの設定
お問い合わせフォームで表示される内容を変更できます。
例えば、
メッセージが正常に送信された場合
→ありがとうございます。メッセージは送信されました。
など。

変更しなくても大丈夫ですが、お好みでカスタマイズしてみましょう!
その他設定
こちらも特に手を加える必要はありません。
お問い合わせページの作成

お問い合わせフォームの準備がととのったら、実際にお問い合わせページを作成してみましょう!
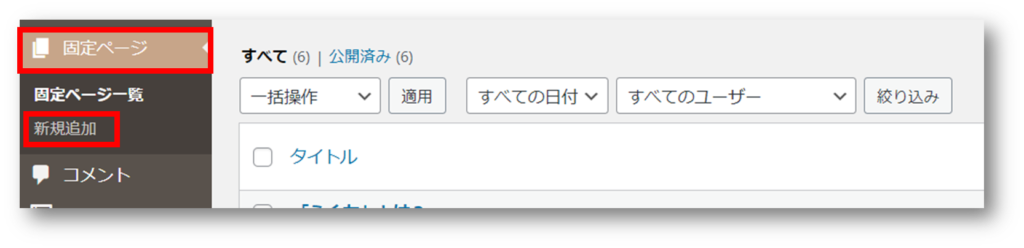
①Wordpress管理画面のサイドメニュー、固定ページ→新規追加をクリック

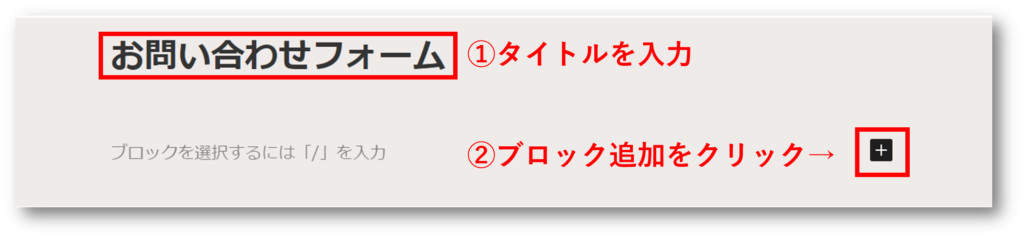
②タイトルを好きなものに変更(お問い合わせなど)
③ブロック追加ボタンをクリック

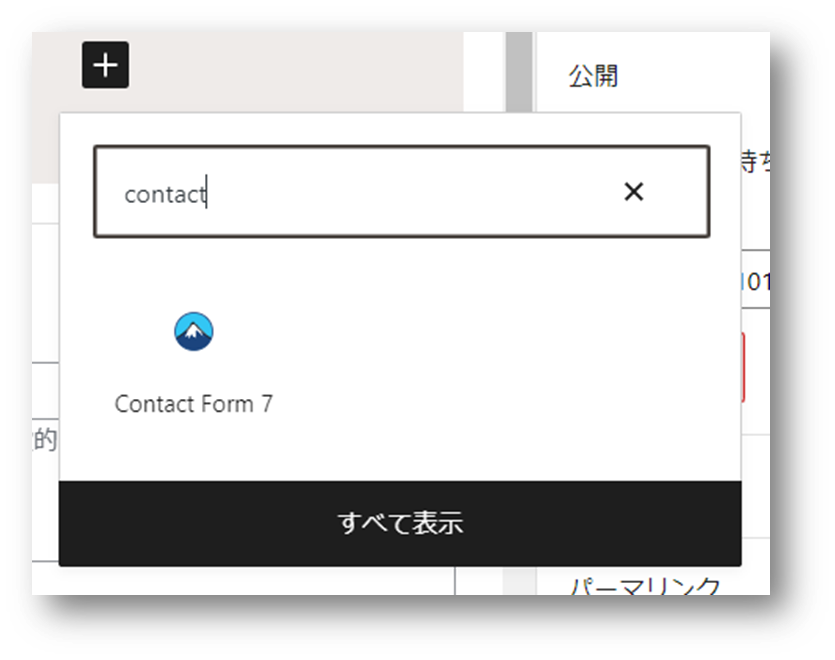
④ブロックの検索窓に「contact」などと入力すると富士山のマークが出てくるのでクリック

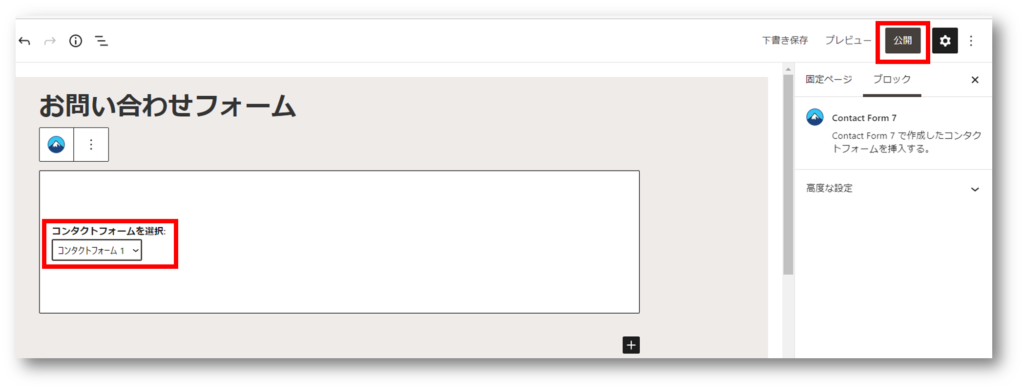
⑤コンタクトフォームの作成は1つのみかと思いますので「コンタクトフォーム1」のままでOKです。

⑥プレビューをチェックして問題なければ最後に公開をクリックしましょう。
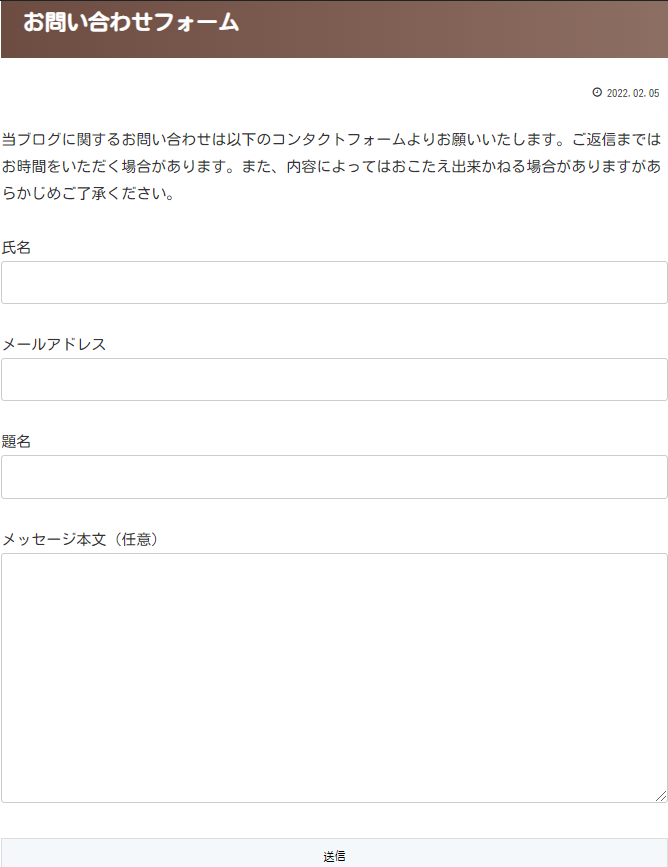
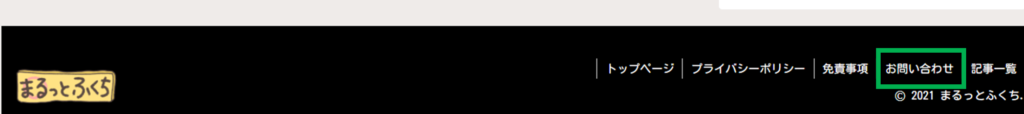
ちなみに、当サイトの問合せフォームは下記です。
タイトルの下に段落を追加して文章を差し込んでいます。

フッター・ヘッダーに「お問い合わせ」メニューを追加する

最後に、サイトのヘッダーやフッターにお問い合わせの項目が表示されるように設定します。
ヘッダーに設置したい場合は、「フッター」部分を「ヘッダー」と読み替えて貰えばOK!
当サイトでは画面の下方に表示されるフッターメニューに配置しておりますので、その方法を教えます。

色々なサイトを見るとわかりますが、どのページからでも見られる「ヘッダー」か「フッター」に配置しているサイトがほとんどです。
実際こんな感じで配置しています。

では、具体的な方法です。

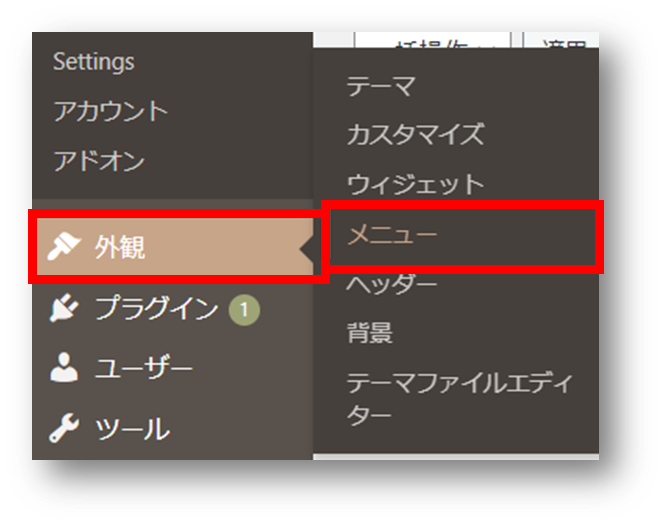
WordPress管理画面のサイドメニューから外観→メニューを選択
メニューの作成ページが開きます。
フッダーメニューがない場合の7ステップ

これからフッターメニューを作成する場合の手順です。
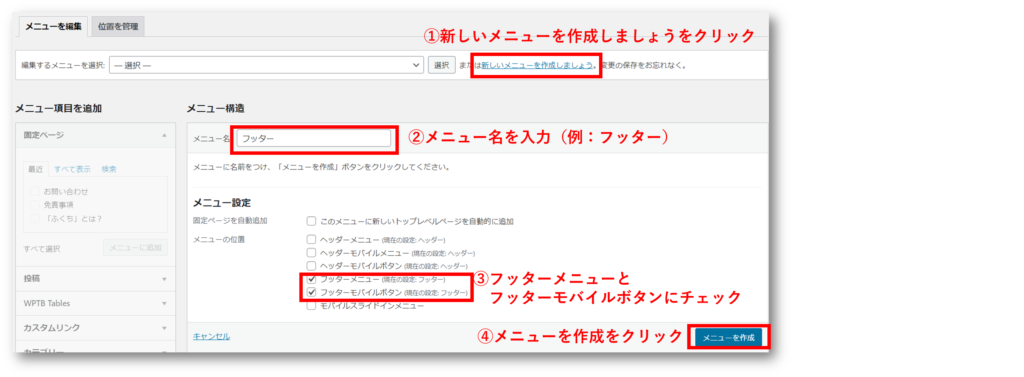
【フッターの作成方法】
①「新しいメニューを作成しましょう」をクリック
②メニュー名を入力
③フッターメニューとフッターモバイルボタンにチェック
④メニューを作成をクリック

この後は次の「フッターメニューがすでにある場合の3ステップ」と同様です。
フッターメニューがすでにある場合の3ステップ
フッターメニューがすでに作成されている場合の手順です。
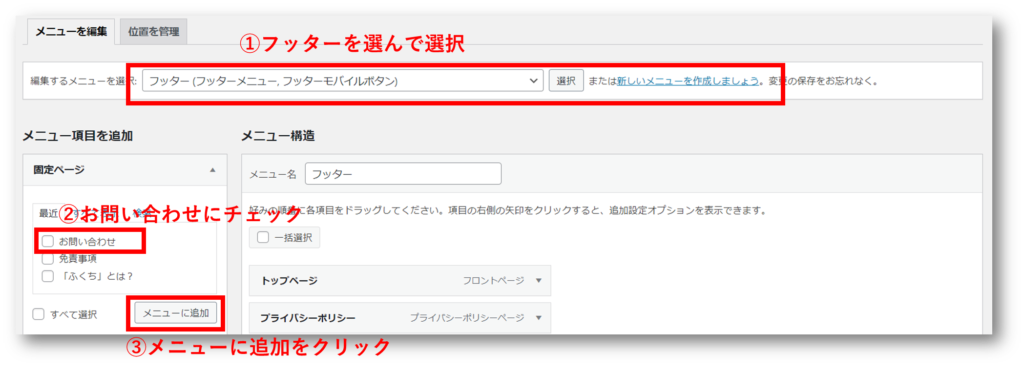
①編集するメニューからフッターを選んで選択
②お問い合わせにチェック
③メニューに追加をクリック


以上のステップでフッターメニューにお問い合わせの項目が追加されます!
設置できたかどうか、プレビューで確認してみましょう!
まとめ:ブログのお問い合わせフォームの作り方

本日は以下のことをお話しました。

1度やれば終わる完結型の作業なので、早めに済ませてしまいましょう!
\安全性が向上する!/

































お問い合わせページにはSEO対策は必要ないので、SEOの欄などは空欄でOKです。